इस Article में हम Login Form को Create करना सीखेंगे। पिछले Article में हमने Register form को Create करना सीखा था उसी Code को हम इसमें Modify करके Use करेंगे। इसलिए अगर आपने उसे नहीं देखा है तो देख लीजिये तब ये और अच्छे से समझ में आएगा।
.png)
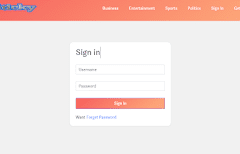
Create a Login Form Using Bootstrap in Hindi
Login Form में Sticky header को भी add किया है। यहाँ पे हम HTML CSS JQUERY के Code को Separate लिखेंगे। तो शुरू करते है सबसे पहले HTML को लिखना।
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Login </title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel='stylesheet' id='googleFonts-css' href='https://fonts.googleapis.com/css2?family=Laila%3Awght%40500&display=swap&ver=5.7.6' type='text/css' media='all' />
<body>
<div id="header">
<!-- container -->
<!-- row -->
<div class="row">
<!-- LOGO -->
<div class="col-md-4">
<a href="#" id="logo"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwvtlJjCiWkluH41ffootIcs6qujH_F8hHyhfcSjPliFYsG6GWOgzWgDJs9Aig7Ex_LqtgEv9XcIj4Bb8FwKPIwwXGKXi7W1lgHVSUOQ_-Mt_a3mRTX5OJp0bK1Ql9J7p8nd_yMA2y1btKlJ7Nhmef1FwhG00BKJUEhalTrWQLe7PLMF4z_z1Cu4Gi/s1600/cooltext411067071629284.png" width="100" height="50">
</a>
</div>
<!-- /LOGO -->
<div class="col-md-8">
<div id="menu-bar">
<ul class='menu'>
<li><a href='#'>Business</a></li>
<li><a href='#'>Entertainment</a></li>
<li><a href='#'>Sports</a></li>
<li><a href='#'>Politics</a></li>
<li><a href='#'>Sign In</a></li>
<li><a class="btn-get" href='category.php'>Get Started</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="mx-auto register-form-container">
<form class="register-form">
<h2 class="sign-head"> Sign in </h2>
<div class="form-group">
<input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Username">
</div>
<div class="form-group">
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<button type="submit" class="register-btn btn btn-primary">Sign In</button>
<div class=" mt-4 login-alert">
Want <a href="#"> Forget Password </a>
</div>
</form>
</div>
</body>
</html>
अब हमारा HTML Code ready हो चुका है। पूरा Form भी बन चुका है।
1. सबसे पहले इसमें हमने Bootstrap की CDN Link को Include किया है।
2. <divid=”header”>
अब इसमें Header को Create किया हुआ है।
3. Header की पूरी जानकारी हमने Header post में दी हुई है। अगर आप Header के बारे में और सीखना चाहते है। तो उसे Read कर सकते है।
4.<divclass=”mx-auto register-form-container”>
ये हमने Form Create करने से पहले Form को एक div में रखा है। mx-auto
ये एक Bootstrap की Class है। जो की div को Horizontal fixed Width में Center करती है।
5. <formclass=”register-form”>
Form Create करने के लिए हमें form tag का use करना होता है।
6.अब form में दो input और एक submit Button को create किया गया है। इसे आप थोड़ा ध्यान से देखे और समझे।
अब हम CSS लिखते है।
<style>
body {
background: #f1f1f1;
overflow-x: hidden;
font-family: laila,serif;
}
/* Header Styling */
#header{
text-align: center;
padding: 15px;
background-color: transparent;
position: fixed;
left: 0;
top: 0;
z-index: 997;
width: 100%;
border-bottom: 0.5px solid;
border-color: #fff3f3;
background: linear-gradient(145deg, #f65d5d 0%, #fdb07d 100%);
}
#logo{
display: inline-block;
width: 65%;
}
#logo img{
width: 80%;
margin-top: -6px;
}
/* Menubar Styling */
.mobile-menu{
display: none;
}
@media only screen and (max-width: 600px) {
.mobile-menu{
display: block;
}
}
#menu-bar .menu > li{
display: inline-block;
}
.menu > li > a{
padding: 10px 20px;
display: block;
text-transform: capitalize;
color: #fff;
font-size: 16px;
font-weight:500;
transition:all 0.5s ease 0s;
font-family: 'Laila', serif;
}
.sticky {
position: fixed;
background: black !important;
top: 0;
width: 100%;
border: none !important;
}
/* Login Design */
form {
background: #fff;
padding: 25px;
box-shadow: 0 1px 3px rgb(0 0 0 / 13%);
}
.sign-head {
padding-bottom: 25px;
}
.register-form-container {
max-width:430px;
margin-top: 180px;
margin-bottom: 100px;
}
.register-form-container input {
height: 40px !important;
}
.register-row {
margin-right: calc(-.5 * var(--bs-gutter-x)) !important;
margin-left: calc(-.5 * var(--bs-gutter-x)) !important;
}
.register-form {
border-radius: 15px;
}
.register-btn {
width: 100%;
height: 47px;
background: linear-gradient(145deg, #f65d5d 0%, #fdb07d 100%);
text-transform: capitalize;
color: #fff;
font-size: 16px;
font-weight: 500;
transition: all 0.5s ease 0s;
font-family: 'Laila', serif;
}
.register-form .form-group {
margin-bottom: 30px;
}
</pre></div>
</style>
1. body
इसमें Background Create किया गया है। Horizontal में scroll bar को Hide किया गया है। और Font Style को set किया गया है।
2. #header
यहाँ से हमारी Header की styling शुरू होती है। इसमें हमारी logo, menu links, sticky header आदि की styling है।
3. /* Login Design */
ये एक Comment पड़ी हुई है। Comments का use हम code को समझने के लिए करते है। ये Human readable होती है। Code readable नहीं होती है। मतलब इसको Code ignore कर देता है। इसका use ये समझने के लिए किया है की यहाँ से कौन सा Code start हुआ है। जैसे यहाँ से अब हमारा Login form का Code शुरू हुआ है।
4. form का Background White Create किया है padding 25px Create की है। padding मतलब Form के अंदर जो भी Content होगा चारो इधर से बहार की और 25px का Space रहेगा। फिर box shadow को Create किया गया है।
5.
अब हम Sticky header के लिए JQuery लिखते है।
<script>
window.onscroll = function() {myFunction()};
var header = document.getElementById("header");
var sticky = header.offsetTop;
function myFunction() {
if (window.pageYOffset > sticky) {
header.classList.add("sticky");
} else {
header.classList.remove("sticky");
}
}
</script>
1. window
.onscroll =function
() {myFunction()}; ये करता है की जब page scroll हो तब एक Function शुरू होना चाहिए myfunction नाम का।
2.var
header =document
.getElementById(“header”
); html header को एक header variable में store कर लिया है। जिसे हम javascript के document.getElementById get कर रहे है।
3. var sticky = header.offsetTop; ये Distance को Return कर रहा है। और उसे sticky variable में store करा रहे है।
4. function
myFunction() { अब जैसे ही Window Scroll होगा हमारा यहाँ से Function शुरू होगा।
5. if
(window
.pageYOffset >
sticky) { ये कह रहा है अगर header की दूरी Scroll से दूर है तो
6. header.classList.add(“sticky”
); एक नयी class header में add कर दो sticky
7. header.classList.remove(“sticky”); वरना header से sticky class remove कर दो।
अब हमारा Login Form पूरा Ready हो चुका है।