In this article you will learn to make Contact Form through HTML CSS, How to Create Contact Form in HTML? How to Design Contact Form in HTML CSS.
How Design Contact Form in HTML CSS in Hindi
If you are learning web design or web development. So it is very necessary to learn how to make contact form or create other form page. That’s why in this article we are learning to make Contact Form. You will also get its full code. If you are making a website, then you will be able to include it in it.
You can learn to make Contact Form very easily. But for this you need to have basic knowledge of HTML CSS. If you have basic knowledge of it. So you can learn very easily. Let’s start making it now.
<section class ="sec1">
<div id="container">
<form id="form" autocomplete="off">
<h1> Contact Us </h1>
<h5>Welcome To The Contact us page</h5>
<label>Name:</label>
<input type="text" name="name" placeholder="Name">
<label>Email:</label>
<input type="text" name="email" placeholder="Email">
<label>Discription:</label>
<textarea name="desc" placeholder="Discription"></textarea>
<button id="calbtn">Submit</button>
</form>
</div>
</section>
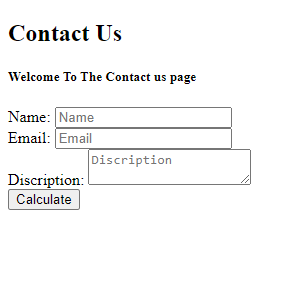
Now our HTML page is ready. which you can see.
1. In this, first of all we have created a section. Which is assigned Class sec1.
2. Now a Div has been created. Whose id is container.
3. Now our form has started. To create a form, we use the form tag.
4. Now a heading has been created first in the form Contact Us. Well, we could have created it outside as well.
It just has to be designed now.
<style>
section.sec1{
width:100%;
height:100%;
background-color: #24D2FE;
background-size: 100% 100%;
background-repeat: no-repeat;
align-items: center;
margin: 0 auto;
text-align: center;
}
section div.banner-content {
width: 100%;
text-align: center;
height: 100px;
color: #ffffff;
font-family: 'Catamaran', sans-serif;
margin: 0px;
}
#container {
text-align: center;
padding-top: 20px;
}
#form{
max-width:500px;
margin: 0 auto;
resize: vertical;
box-sizing: border-box;
padding:20px;
}
#form input[type='text'], textarea {
padding: 15px 50px;
border: none;
outline: 0;
color: #2980b9;
font-weight: bold;
border-radius: 5px;
background-color: #fff;
border: 2px solid #cdd4d9;
border-radius: 5px;
width: 100%;
margin-bottom: 20px;
font-family: 'Laila', sans-serif;
box-sizing: border-box;
}
#calbtn {
border: 0;
cursor: pointer;
background-color: #36a900;
border-color: #36a900;
color: white;
font-size: 20px;
outline: 0;
border-radius: 5px;
font-weight: 700;
font-size: 18px;
font-family: 'Laila', sans-serif;
width:100%;
padding:15px;
}
#calbtn:hover, #calbtn:active {
background-color: #c0392b;
outline: 0;
}
label {
font-size: 25px;
font-weight: bold;
color: #fff;
font-family: 'Laila', sans-serif;
text-align:justify;
}
#form h1 {
font-size: 36px;
line-height: 78px;
letter-spacing: 0.4px;
margin: 0;
text-transform: uppercase;
}
</style>
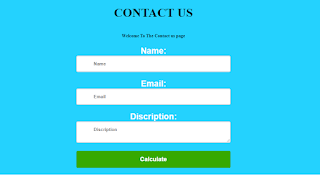
This we have designed. which you can see.
Full Code of Contact Form
<!DOCTYPE html>
<html>
<head>
<style>
section.sec1{
width:100%;
height:100%;
background-color: #24D2FE;
background-size: 100% 100%;
background-repeat: no-repeat;
align-items: center;
margin: 0 auto;
text-align: center;
}
section div.banner-content {
width: 100%;
text-align: center;
height: 100px;
color: #ffffff;
font-family: 'Catamaran', sans-serif;
margin: 0px;
}
#container {
text-align: center;
padding-top: 20px;
}
#form{
max-width:500px;
margin: 0 auto;
resize: vertical;
box-sizing: border-box;
padding:20px;
}
#form input[type='text'], textarea {
padding: 15px 50px;
border: none;
outline: 0;
color: #2980b9;
font-weight: bold;
border-radius: 5px;
background-color: #fff;
border: 2px solid #cdd4d9;
border-radius: 5px;
width: 100%;
margin-bottom: 20px;
font-family: 'Laila', sans-serif;
box-sizing: border-box;
}
#calbtn {
border: 0;
cursor: pointer;
background-color: #36a900;
border-color: #36a900;
color: white;
font-size: 20px;
outline: 0;
border-radius: 5px;
font-weight: 700;
font-size: 18px;
font-family: 'Laila', sans-serif;
width:100%;
padding:15px;
}
#calbtn:hover, #calbtn:active {
background-color: #c0392b;
outline: 0;
}
label {
font-size: 25px;
font-weight: bold;
color: #fff;
font-family: 'Laila', sans-serif;
text-align:justify;
}
#form h1 {
font-size: 36px;
line-height: 78px;
letter-spacing: 0.4px;
margin: 0;
text-transform: uppercase;
}
</style>
</head>
<body>
<section class ="sec1">
<div id="container">
<form id="form" autocomplete="off">
<h1> Contact Us </h1>
<h5>Welcome To The Contact us page</h5>
<label>Name:</label>
<input type="text" name="name" placeholder="Name"><br>
<label>Email:</label>
<input type="text" name="name" placeholder="Email"><br>
<label>Discription:</label>
<textarea name="desc" placeholder="Discription"></textarea><br>
<button id="calbtn">Submit</button>
</form>
</div>
</section>
</body>
</html>
Output

I hope that you have learned to create Contact Forum.