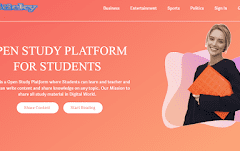
Here we will Create Beautiful Homepage Design. Which will be created using HTML, CSS, JQUERY, BOOTSTRAP. This is a
Beautiful Homepage Design. With which you can learn How to Create Beautiful Homepage Design. And or you are creating a Web Design Project. So you can implement it in that too. We will try Write Simple Html Code for Homepage Design.
How to Create Homepage Design in Hindi
Here I will give you the complete HTML code. CSS JQUERY has also been written in the same.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Sticky Header</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel='stylesheet' id='googleFonts-css' href='https://fonts.googleapis.com/css2?family=Laila%3Awght%40500&display=swap&ver=5.7.6' type='text/css' media='all' />
<style type="text/css">
/* Header Styling */
#header{
text-align: center;
padding: 15px;
background-color: transparent;
position: fixed;
left: 0;
top: 0;
z-index: 997;
width: 100%;
border-bottom: 0.5px solid;
border-color: #fff3f3;
}
#logo{
display: inline-block;
width: 65%;
}
#logo img{
width: 80%;
margin-top: -6px;
}
/* Menubar Styling */
.mobile-menu{
display: none;
}
@media only screen and (max-width: 600px) {
.mobile-menu{
display: block;
}
}
#menu-bar .menu > li{
display: inline-block;
}
.menu > li > a{
padding: 10px 20px;
display: block;
text-transform: capitalize;
color: #fff;
font-size: 16px;
font-weight:500;
transition:all 0.5s ease 0s;
font-family: 'Laila', serif;
}
.sticky {
position: fixed;
background: linear-gradient(145deg, #f65d5d 0%, #fdb07d 100%);
top: 0;
width: 100%;
border: none !important;
}
.bottom-div {
margin-bottom: 1000px;
}
/* Home Page Design */
.home-section {
background-color: #f8f4ef;
}
.homepage-design
{ background: linear-gradient(145deg, #f65d5d 0%, #fdb07d 100%);
height: 100vh;
}
.homepage-intro {
padding: 100px 0 200px 100px;
}
@media only screen and (max-width: 600px) {
.homepage-intro {
padding: 100px 10px 0 10px;
}
.btn-get-btn{
padding: 7px 20px !important;
}
.home-details {
padding-top: 50px !important;
}
#header .col-md-8 {
display: none;
}
#header {
display: none;
}
}
#headers {
text-align: center;
padding: 15px;
background-color: transparent;
position: relative;
left: 0;
top: 0;
z-index: 997;
width: 100%;
border-bottom: 0.5px solid;
border-color: #fff3f3;
background: linear-gradient(145deg, #f65d5d 0%, #fdb07d 100%);
}
.home-details {
padding-top: 80px;
text-align: center;
}
.home-right-img {
margin-left: 100px;
}
.home-details h1 {
text-transform: uppercase;
font-size: 50px;
color: #fff;
font-family: "Playfair Display", serif;
line-height: 1.3;
margin-bottom: 20px;
}
.home-details p {
color: #fff;
font-family: 'Laila', serif;
font-size: 17px;
margin-bottom: 30px;
}
.home-right-img img {
width: 100%;
}
.btn-get-btn {
padding: 10px 30px;
text-transform: capitalize;
color: #fff;
font-size: 16px;
font-weight: 500;
transition: all 0.5s ease 0s;
font-family: 'Laila', serif;
border-color: #fff;
border-radius: 25px;
margin-left: 20px;
background: #fff;
color: #f65d5d !important;
}
</style>
</head>
<body>
<div id="header">
<!-- container -->
<!-- row -->
<div class="row">
<!-- LOGO -->
<div class="col-md-4">
<a href="#" id="logo"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwvtlJjCiWkluH41ffootIcs6qujH_F8hHyhfcSjPliFYsG6GWOgzWgDJs9Aig7Ex_LqtgEv9XcIj4Bb8FwKPIwwXGKXi7W1lgHVSUOQ_-Mt_a3mRTX5OJp0bK1Ql9J7p8nd_yMA2y1btKlJ7Nhmef1FwhG00BKJUEhalTrWQLe7PLMF4z_z1Cu4Gi/s1600/cooltext411067071629284.png" width="100" height="50">
</a>
</div>
<!-- /LOGO -->
<div class="col-md-8">
<div id="menu-bar">
<ul class='menu'>
<li><a href='#'>Business</a></li>
<li><a href='#'>Entertainment</a></li>
<li><a href='#'>Sports</a></li>
<li><a href='#'>Politics</a></li>
<li><a href='#'>Sign In</a></li>
<li><a class="btn-get" href='#'>Get Started</a></li>
</ul>
</div>
</div>
</div>
</div>
<section class="home-section">
<div class="homepage-design">
<div class="homepage-intro row">
<div class="col-md-6">
<div class="home-details">
<h1>
Open Study Platform for Students
</h1>
<p>Webalg is a Open Study Platform where Students can learn and teacher and Expert can write content and share knowledge on any topic. Our Mission to share all study material in Digital World.
</p>
<a class="btn-get-btn" href="#">Share Content </a>
<a class="btn-get-btn" href="#">Start Reading</a>
</div>
</div>
<div class="col-md-5">
<div class="home-right-img">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdHjCf_UNvx3YLH1j0FPc-xRGpZhGdApxQsw_TVMyrk24TsCxrTcgAOG5pokYN8SUge_N_sZ1hGwhTIp4f8kj6dyCkQ8SqzSd7CsjdExLcT-3F9Nt-gvwQOoEbC9xS3vX_zaMnljsE1rAqI7WOBY_bBWYbSLb5rK2PKmKW3zQGju2bkImC9ehup02p/s320/banner-right-image.png">
</div>
</div>
</section>
<div class="bottom-div">
</div>
<script>
window.onscroll = function() {myFunction()};
var header = document.getElementById("header");
var sticky = header.offsetTop;
function myFunction() {
if (window.pageYOffset > sticky) {
header.classList.add("sticky");
} else {
header.classList.remove("sticky");
}
}
</script>
</body>
</html>