How to Create Sticky Header Using HTML, CSS, Bootstrap in Hindi – इस Article में Sticky header को Create करना सीखेंगे। यहाँ पे हम आपको एक अच्छा header Design करके दिखाएंगे। जिसे बनाना आप सीख सकते है इसके अतिरिक्त आप इसे अपने Project में भी Implement कर सकते है।
How to Create Sticky Header Using HTML, CSS, Bootstrap in Hindi
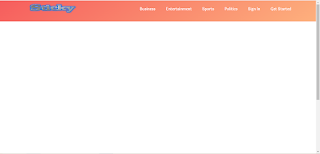
Sticky header design करने के लिए हमने HTML CSS Bootstrap JQuery का Use किया है। सबसे पहले हम HTML का Code लिखते है।
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Sticky Header</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel='stylesheet' id='googleFonts-css' href='https://fonts.googleapis.com/css2?family=Laila%3Awght%40500&display=swap&ver=5.7.6' type='text/css' media='all' />
</head>
<body>
<div id="header">
<!-- container -->
<!-- row -->
<div class="row">
<!-- LOGO -->
<div class="col-md-4">
<a href="index.php" id="logo"><img src="images/logo.png">
</a>
</div>
<!-- /LOGO -->
<div class="col-md-8">
<div id="menu-bar">
<ul class='menu'>
<li><a href='category.php'>Business</a></li>
<li><a href='category.php'>Entertainment</a></li>
<li><a href='category.php'>Sports</a></li>
<li><a href='category.php'>Politics</a></li>
<li><a href='category.php'>Sign In</a></li>
<li><a class="btn-get" href='category.php'>Get Started</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="bottom-div">
</div>
</body>
</html>
1. ये हमारा HTML बन चुका है। इसको थोड़ा समझ लेते है। सबसे पहले इसमें Title हमने Sticky header दिया हुआ है।
2. फिर इसमें हमने Bootstrap की File को Include किया हुआ है।
3. Google Font family का use किया है। इसलिए उसका भी File add किया गया है।
4. अब ये हमारा Header Start हो रहा है। सबसे पहले हमने header id को <divid=”header”>
Assign किया हुआ है।
5. फिर एक row को Create किया है। जिसमे हम दो column Create करेंगे। एक logo के लिए और दूसरा Menu के लिए।
6. <divclass=”col-md-4″>
ये हमने पहला Column Create किया है। जिसमे logo add किया हुआ है।
7. <divclass=”col-md-8″>
ये दूसरा Column Create किया है जिसमे हम menu links Create करेंगे।
8. ul li में links को Create किया गया है। और links target डेमो रखा है। अब हम इसे Design करने के लिए CSS का Use करेंगे।
/* Header Styling */
#header{
text-align: center;
padding: 15px;
background-color: transparent;
position: fixed;
left: 0;
top: 0;
z-index: 997;
width: 100%;
border-bottom: 0.5px solid;
border-color: #fff3f3;
background: linear-gradient(145deg, #f65d5d 0%, #fdb07d 100%);
}
#logo{
display: inline-block;
width: 65%;
}
#logo img{
width: 80%;
margin-top: -6px;
}
/* Menubar Styling */
.mobile-menu{
display: none;
}
@media only screen and (max-width: 600px) {
.mobile-menu{
display: block;
}
}
#menu-bar .menu > li{
display: inline-block;
}
.menu > li > a{
padding: 10px 20px;
display: block;
text-transform: capitalize;
color: #fff;
font-size: 16px;
font-weight:500;
transition:all 0.5s ease 0s;
font-family: 'Laila', serif;
}
.sticky {
position: fixed;
background: black !important;
top: 0;
width: 100%;
border: none !important;
}
.bottom-div {
margin-bottom: 1000px;
}
</style>
.png)
अब हम Jquery का Use करेंगे। जो इसको Sticky बनाएगा।
<script>
window.onscroll = function() {myFunction()};
var header = document.getElementById("header");
var sticky = header.offsetTop;
function myFunction() {
if (window.pageYOffset > sticky) {
header.classList.add("sticky");
} else {
header.classList.remove("sticky");
}
}
</script>
1. window.onscroll = function() {myFunction()};
ये कहता है की जब page scroll हो तब एक Function शुरू होना चाहिए myfunction नाम का।
2.var header = document.getElementById(“header”);
html header को एक header variable में store कर लिया है। जिसे हम javascript के document.getElementById get कर रहे है।
3. var sticky = header.offsetTop;
ये Distance को Return कर रहा है। और उसे sticky variable में store करा रहे है।
4. function myFunction() {
अब जैसे ही Window Scroll होगा हमारा यहाँ से Function शुरू होगा।
5. if (window.pageYOffset > sticky) {
ये कह रहा है अगर header की दूरी Scroll से दूर है तो
6. header.classList.add(“sticky”);
एक नयी class header में add कर दो sticky
7. header.classList.remove(“sticky”);
वरना header से sticky class remove कर दो। अब हमारा पूरा Sticky header बन चुका है। अब नीचे मै आपको full Code Share करता हूँ। सभी को एक में Embedded करके।
Full Code of Sticky Header in Hindi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Sticky Header</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel='stylesheet' id='googleFonts-css' href='https://fonts.googleapis.com/css2?family=Laila%3Awght%40500&display=swap&ver=5.7.6' type='text/css' media='all' />
<style type="text/css">
/* Header Styling */
#header{
text-align: center;
padding: 15px;
background-color: transparent;
position: fixed;
left: 0;
top: 0;
z-index: 997;
width: 100%;
border-bottom: 0.5px solid;
border-color: #fff3f3;
background: linear-gradient(145deg, #f65d5d 0%, #fdb07d 100%);
}
#logo{
display: inline-block;
width: 65%;
}
#logo img{
width: 80%;
margin-top: -6px;
}
/* Menubar Styling */
.mobile-menu{
display: none;
}
@media only screen and (max-width: 600px) {
.mobile-menu{
display: block;
}
}
#menu-bar .menu > li{
display: inline-block;
}
.menu > li > a{
padding: 10px 20px;
display: block;
text-transform: capitalize;
color: #fff;
font-size: 16px;
font-weight:500;
transition:all 0.5s ease 0s;
font-family: 'Laila', serif;
}
.sticky {
position: fixed;
background: black !important;
top: 0;
width: 100%;
border: none !important;
}
.bottom-div {
margin-bottom: 1000px;
}
</style>
</head>
<body>
<div id="header">
<!-- container -->
<!-- row -->
<div class="row">
<!-- LOGO -->
<div class="col-md-4">
<a href="index.php" id="logo"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwvtlJjCiWkluH41ffootIcs6qujH_F8hHyhfcSjPliFYsG6GWOgzWgDJs9Aig7Ex_LqtgEv9XcIj4Bb8FwKPIwwXGKXi7W1lgHVSUOQ_-Mt_a3mRTX5OJp0bK1Ql9J7p8nd_yMA2y1btKlJ7Nhmef1FwhG00BKJUEhalTrWQLe7PLMF4z_z1Cu4Gi/s1600/cooltext411067071629284.png" width="100" height="50">
</a>
</div>
<!-- /LOGO -->
<div class="col-md-8">
<div id="menu-bar">
<ul class='menu'>
<li><a href='category.php'>Business</a></li>
<li><a href='category.php'>Entertainment</a></li>
<li><a href='category.php'>Sports</a></li>
<li><a href='category.php'>Politics</a></li>
<li><a href='category.php'>Sign In</a></li>
<li><a class="btn-get" href='category.php'>Get Started</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="bottom-div">
</div>
<script>
window.onscroll = function() {myFunction()};
var header = document.getElementById("header");
var sticky = header.offsetTop;
function myFunction() {
if (window.pageYOffset > sticky) {
header.classList.add("sticky");
} else {
header.classList.remove("sticky");
}
}
</script>
</body>
</html>